Прежде, чем рассматривать локализацию собственных модулей в PrastaShop 1.6, рассмотрим как обычно устроена локализация в других CMS. Чаще всего, каждый язык представлен в виде отдельных файлов, которые автор модуля заполняет самостоятельно. Обычно, файлы представлены в виде ini-файлов или нечто подобного, где кодовым переменным присваивается значение (такой подход характерен для Joomla). Так же могут быть xml-файлы. Или же файлы могут представлять собой php-шные конструкции, например, как у локализация в OpenCart . В особо извращенных вариациях локализация может храниться в БД (неудобно и тормозит CMS).
Как бы файлы не выглядели, их перевод автором модуля представляет собой ручное заполнение и создание файлов. И это обычная схема. Плюсами ее является - простота и легкость. Основным минусом - многие обычные пользователи, далекие от языков программирования, попросту не могут корректно справится с правкой перевода (где-то кавычки не закроют, где-то разделитель не поставят и так далее), что приводит либо к ошибкам вывода (например, квадратики или коды вместо фраз), либо к временной поломке модуля.
Поддержка локализации модулей в PrestaShop 1.6
У PrestaShop 1.6 в этом смысле достаточно интересный подход к автоматизации поддержки локализации под несколько языков, при этом обычные пользователи могут с легкостью создавать локализации под свои языки. Здесь все так же используются файлы локализации, однако составлять их вручную не рекомендуется и это отчасти бессмысленно. Во-первых, это весьма непростое и рутинное занятие (используются имена файлов и хеш-сумма по MD5 каждой фразы), поэтому можно допустить ошибки. Во-вторых, встроенный стандартный инструмент PrestaShop позволяет выполнять эту задачу гораздо легче и проще (включая обычных пользователей, которым совершенно не обязательно что-либо знать о вашем модуле).
Пример перевода из модуля поддержки Cron (Стандартный пакет PrestaShop 1.6):
cronjobs_682ee2e41e510efdbced967430173c66"] = "Менеджер заданий cron"; $_MODULE["<{cronjobs}prestashop>cronjobs_c75e110ddb05aea61563c50d7baf0ae0"] = "Управление задачами автоматизации магазина из единого интерфейса."; $_MODULE["<{cronjobs}prestashop>cronjobs_4093808c9781fb6ca2ed5ade71deff4d"] = "Для использования этого модуля включите расширение РНР cURL."; $_MODULE["<{cronjobs}prestashop>cronjobs_035d5cdab2c65ad42b303f8125025160"] = "Задания cron"; $_MODULE["<{cronjobs}prestashop>cronjobs_6588952424b58b4c9fc9df026b668991"] = "Создать новое задание"; ....
В чем же состоит суть механизма локализации PrestaShop и как устроен весь процесс? Чтобы обеспечить возможно перевода достаточно использовать только встроенные функции для вывода фраз:
В php это:
// Для основного файла модуля и контроллеров бэк-офиса $this->l("My comment"); // Для конктроллеров фронт-офиса $this->module->l("My comment");
В шаблоне Smarty это:
{l s="My Comment" mod="mymodule"}
Важно сразу отметить несколько моментов (прописаны в документации PrestaShop):
1. Все фразы должны быть на латинице, иначе могут быть ошибки при локализации. Кстати, именно эти же фразы являются значением по умолчанию (в случае отсутствия файлов перевода), что позволяет избавиться от ошибок php вида "Warning" / "Notice:" и от вывода кодов. Другими словами, сколько бы языков у вас ни было, модуль откроется везде.
2. Абсолютно все тексты и параметры (mod для Smarty - параметр, где указывается имя вашего модуля) должны быть заключены в одиночные кавычки. В противном случае инструмент локализации не найдет фразы. Кроме того, тут есть один интересный момент. В Smarty, если использовать двойные кавычки для параметра mod, то фразы попадают в общий список фраз перевода, а не во фразы модуля. Если же использовать одинарные кавычки, то модуль определяется корректно и, соответственно, сами фразы. При этом ошибка с двойными кавычками для самого текста (параметр s) обнаруживается только их валидатором (при этом сам перевод осуществляется корректно).
Стоит отметить, что если первый пункт отчасти понятен - отсутствие проблем с кодировкой, то второй скорее введен для упрощения всех моментов, связанных с чередованием одинарных и двойных кавычек. Тем не менее, второй пункт все же спорен, так как если вы пишите модули и под другие системы, то это очень не удобно, особенно учитывая, что сам движок Smarty нормально реагирует на одинарные и двойные кавычки.
Но, возвращаясь. Если вы во всех своих php файлах и шаблонах Smarty придерживались данных конструкций, то весь дальнейший перевод не потребует от вас внесения каких-либо правок в файлы, они будут генерироваться инструментом PrestaShop 1.6.
Стоит знать, что все файлы переводов помещаются в каталог "translations" вашего модуля (или же в шаблоны, если у вас несколько шаблонов и под каждый планируется свой перевод), а имя каждого файла формируется как "%код языка%.php" (например, ru.php для русского языка и так далее). Кстати, все фразы переводов внутри файлов обертываются в одиночные кавычки.
Перевод (локализация) собственных модулей в PrestaShop 1.6
Теперь, рассмотрим как осуществляется перевод (локализация) собственных модулей в PrestaShop 1.6 поэтапно:
0. Вначале убедитесь в том, что параметр "max_input_vars" в php.ini установлен хотя бы на 3000 элементов (а лучше сразу на 10000, чтобы более не задаваться этим вопросом). В противном случае при открытии перевода, страница будет вываливаться с ошибками. К сожалению, все фразы для переводов отображаются сразу на одной странице (в стандартном пакете для шаблонов их получается порядка 1900 +/-; обычное же ограничение php на количество параметров составляет 1000). Как таковой, нет возможности посмотреть перевод только отдельного модуля.
1. Откройте админку. Затем в левом меню раскройте пункт "Локализация" и выберите пункт "Переводы".
2. В появившемся окне выберите поле "Тип перевода" как "Переводы установленных модулей", поле "Выберите шаблон" как "Ядро (вне зависимости от шаблона)" (тогда файлы перевода будут создаваться прямо в каталоге с вашим модулем), а затем в поле "Выберите язык" укажите нужный язык. Ну и в конце нажмите кнопку "Изменить".
Примечание : Отображаются только те языки, чьи переводы установлены в самой PrestaShop 1.6, так что если вы хотите поддерживать какие-то дополнительные языки, то их необходимо вначале установить в магазине.

3. Откроется окно, где будут перечислены все установленные модули и все переводы внутри файлов каждого модуля. Вам лишь остается заполнять поля нужного вам модуля и воспользоваться кнопками "Сохранить и остаться"/"Сохранить". Учтите, что ваш модуль (вне зависимости от имени) будет находится в самом низу. Ну или используйте стандартный поиск на странице .
Примечание : Обращаю ваше внимание, что одинарные кавычки необходимо экранировать косой чертой. Например так - Вася гулял в месте под названием \"Опушка\" и был этому рад.
Требует тщательного подбора движка для управления товарным ассортиментом, заказами, работы со складом, корзиной и т.п. Сейчас не обязательно изобретать велосипед, так как существует множество бесплатных скриптов для создания функционального интернет магазина — Prestashop , OpenCart, Magento, Virtuemart и прочие.
Одним из самых популярных и скачиваемых движков в последнее время стал Prestashop. Это французская CMS, которая постоянно развивается, пополняется новыми шаблонами и модулями, обладает высокой степенью интеграции с различными ERP системами и демонстрирует рост своих поклонников.
Где скачать движок?
Коммерческой направленности на Prestashop начинается с поиска дистрибутива движка, шаблона и их руссификации. В данной статье речь пойдет как раз об этих моментах. Скачать последний дистрибутив можно на официальном сайте разработчиков, на котором осуществляется достойная поддержка и консультация по скрипту. В данной статье рассмотрим установку Prestashop версии 1.5.2, которая фактически не отличается от установки любой другой версии.
Установка Prestashop
Итак, пошаговая инструкция по установке Prestashop .
- 1. Первое, что необходимо сделать — скачать дистрибутив Prestashop с официального сайта — см. ссылку выше.
- 2.
Есть два вида установки CMS:
- установка на локальный сервер (на своем компе);
- установка на хостинг.
Рассмотрим первый случай.
- Перед установкой движка в этом случае нужно поставить у себя на машине виртуальный хостинг. Чтобы облегчить себе жизнь рекомендую поставить себе так называемый Джентельменский набор разработчика — Denwer . Скачать его можно на сайте — http:\\denwer.ru. В состав этого набора входит всё необходимое для работы CMS — Apache, MySQL, phpMyAdmin, SSL.
- 3. Если вы все сделали правильно, то виртуальный хостинг у вас появится на виртуальном диске z:/ . Далее вам нужно будет перейти в директорию /home и в ней создаем папку с нужным именем, которое будет адресом нашего сайта.

- 4. Создаем базу данных (БД) для нашего будущего интернет-магазина. БД обязательна, так как кроме информации о товарах и заказах в БД хранится различная системная информация и контент самой CMS.




- На локальном севере по умолчанию имя сервера — localhost, имя пользователя — root, пароль не задан. Имя нашей базы данных myshop_bd. Префикс базы нужен в основном если вы будете использовать одну базу для нескольких сайтов.
- Выбираем тип установки и вводим почтовый адрес.



Установка Prestashop на хостинг
Установка Prestashop на хостинг мало чем отличается от установки в Денвер. Создание БД в этом случае выполняется на хостинге в phpMyAdmin либо с помощью панели управления хостингом.
Для переноса Prestashop на хостинг вам понадобится архив существующего дистрибутива CMS и дамп БД, который можно сделать с помощью средств экспорта MySQL в phpMyAdmin.
Архив сайта заливаем в корневую директорию вашего хостинга, а дамп базы импортируем с помощью средств phpMyAdmin в новь созданную на хостинге БД.
Define(’DB_NAME‘, ‘имя базы’); define(’DB_SERVER‘, ‘localhost’); define(’DB_USER‘, ‘пользователь ДБ’); define(’DB_PASSWD‘, ‘Пароль ДБ’);
Русификация Prestashop
В последних версиях локализация Prestashop достаточно проработана. Фактически весь движок — фронт — и бэк — офис русифицированы.
Первое, что нужно сделать перейти в административной панели в меню Localization . Здесь импортируем нужные пакет локализации. В месте с пакетом импортируется язык, валюта, еденицы измерения.

На вкладке конфигурации отмечаем нужный язык по умолчанию — Russian и страну. Также можете указать валюту, часовой пояс и обозначения для различных едениц измерения.
После этого в меню Localization > Languages убедитесь, что появился русский язык и он активирован.

Также изменения коснулись и бэк-офиса. Чтобы их увидеть просто перезайдите в административную панель.
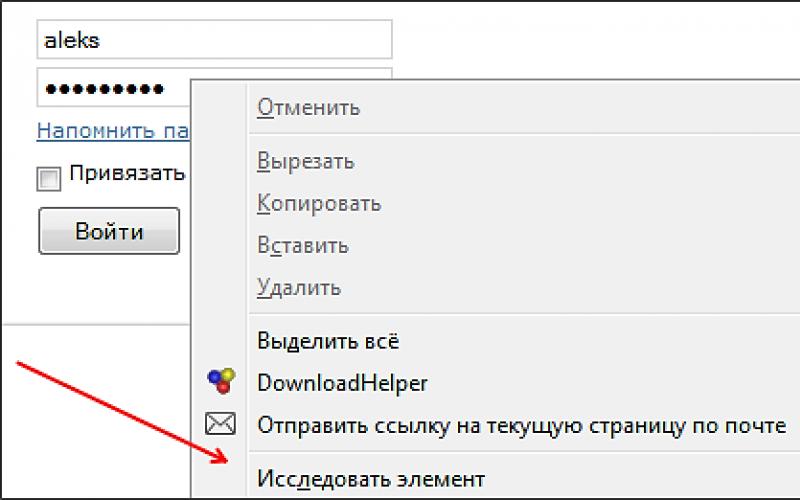
Если вас не устраивают перевод каких либо слов, либо какая то часть движка не была переведена, вы можете скорректировать или задать свой перевод в меню Localization > Tranlations.

Сообщество Prestashop постоянно развивается и оперативно реагирует на отзывы пользователей. Выполнить языковое обновление очень просто. Для этого надо перейти в меню Localization > Tranlations , на вкладке Добавить/Обновить перевод выбрать Russian и нажать кнопку.

Обновления локализаций также постоянно выкладывается в общем доступе на сайте — http://www.prestashop.com/en/translations. Там вы можете найти локализацию фактически для всех распространенных языков и импортировать язык вручную.
Надеюсь, что раскрыл все вопросы касательно установки Prestashop, преноса движка на хостниг и его локализации. Если остались какие то вопросы или замечания — рад буду выслушать.
Присоединяйтесь к блогу и следить за последними новостями! И на последок видео в тему.
Ранее мы уже публиковали урок по . В этом посте вы найдете обновленный урок по установке PrestaShop, на этот раз уже версии 1.6 на реальный хостинг Beget.ru. У этого хостинга есть 30 дневный пробный период — это даст вам возможность опробовать PrestaShop не платя за хостинг. Урок мы постарались сделать достаточно подробным с большим количеством картинок.
PrestaShop скрипт бесплатный и его можно скачать со страницы загрузок: http://www.prestashop.com/en/download на официальном сайте.
На странице загрузок нужно ввести свой E-mail, одно из пяти описаний наиболее полно вас характеризующее и просто нажать на голубую кнопку «Download now».

Последнюю версию PrestaShop вы можете скачать с нашего сайта, перейдя на страницу .
С Русификацией в PrestaShop сейчас все очень хорошо. На момент выхода очередного релиза уже практически готова руссификация, меню установки уже имеет встроенную руссификацию. А после установки на хостинг, программа автоматически скачивает российскую локализацию. Но при необходимости русификацию PrestaShop можно скачать со страницы: http://www.prestashop.com/en/translations
Достаточно просто нажать «Download» напротив строки с российским флагом, что бы скачать русификацию для последней версии PrestaShop.
 Есть так же возможность скачать русификацию для более ранних версий. На момент написания статьи русификация для врсии 1.6 готова на 99 %. Это очень хороший результат — пользоваться можно. В случае необходимости можно добить перевод из админки PrestaShop самостоятельно — там имеется специальный модуль перевода. Очень кстати удобный.
Есть так же возможность скачать русификацию для более ранних версий. На момент написания статьи русификация для врсии 1.6 готова на 99 %. Это очень хороший результат — пользоваться можно. В случае необходимости можно добить перевод из админки PrestaShop самостоятельно — там имеется специальный модуль перевода. Очень кстати удобный.
После всех закачек у вас на компьютере должно быть два файла с архивами:
- prestashop_1.6.1.4.zip — это архив со скриптом
- ru.gzip — это архив с русификацией (он скорее всего вам не понадобится)
Регистрация на хостинге Beget.ru
В нашем уроке мы будем описывать установку скрипта PrestaShop на хостинг http://beget.ru/ . Этот хостинг мы выбрали по нескольким причинам. Во первых у него есть бесплатный тестовый период — это вам даст установить PrestaShop прямо сейчас, в процессе чтения урока, не платя за хостинг; во вторых этот хостинг поддерживает все скрипты интернет магазинов.
Если вы будете устанавливать на другой хостинг, ничего страшного. Общий план действий при установке един. Просто пункты меню панели управления хостингом могут отличаться.
Приступим к установке. Сейчас мы зарегистрируемся на хостинге и воспользуемся бесплатным тестовым аккаунтом. Нам будет предоставлен полноценный хостинг на 30 дней, плюс доменное имя третьего уровня для экспериментов. Через 30 дней, если вы не оплачиваете хостинг, вы теряете доступ к своему сайту и аккаунту.
Переходим на хостинг: http://beget.ru/ . Выбираем тариф «Start». Если вы решите в дальнейшем остаться на этом хостинге, то тариф можно будет сменить в любой момент.

Установка PrestaShop Рис.3 (клик для увеличения)
Появится сообщение о выбранном тарифе и кнопка «Далее». Жмём ее и попадаем на страницу регистрации на хостинге.

Установка PrestaShop Рис.2 (клик для увеличения)
Заполняем все поля на форме и жмём «Зарегистрировать аккаунт». После этого для подтверждения регистрации вас попросят получить и ввести код. После ввода кода наблюдаем несколько секунд окно информирующее о прогрессе создания аккаунта.
 Следующим окном будет окно с логином и паролем для доступа в панель управления хостингом.
Следующим окном будет окно с логином и паролем для доступа в панель управления хостингом.
 Логин и пароль вам будет присвоен автоматически. Эта информация так же будет присланна вам письмом на указанный вами при регистрации почтовый ящик. Для входа в панель управления хостингом жмём ссылку «Перейти в панель управления» и видим вот такую панель.
Логин и пароль вам будет присвоен автоматически. Эта информация так же будет присланна вам письмом на указанный вами при регистрации почтовый ящик. Для входа в панель управления хостингом жмём ссылку «Перейти в панель управления» и видим вот такую панель.
 Левая панель панели управления информационная. В ней вы видите текущий баланс, количество сайтов, размер занятого дискового пространства. В этой панели видим, что вам текущий баланс 0, но этого хватает на 30 дней. Регистрация завершена, приступаем к установке.
Левая панель панели управления информационная. В ней вы видите текущий баланс, количество сайтов, размер занятого дискового пространства. В этой панели видим, что вам текущий баланс 0, но этого хватает на 30 дней. Регистрация завершена, приступаем к установке.
Подготовка к установке PrestaShop на реальный хостинг
Перед установкой PrestaShop на реальной хостинг необходимо совершить подготовительные операции: нужно создать базу данных на хостинге и закачать файлы скрипта на хостинг.
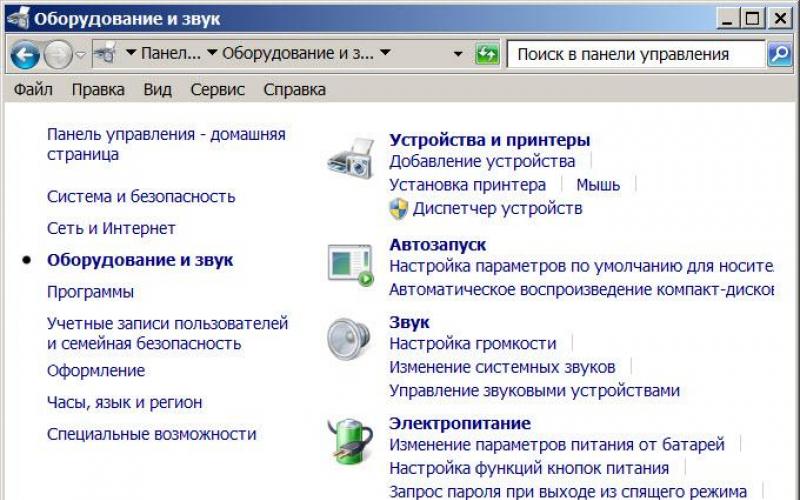
Создадим базу данных. Выбираем в панели управления хостингом пункт MySQL.
 Для создания базы данных нужно ввести логин и пароль. Пароль можно сгенерировать. После того как логин и пароль придуманы жмем кнопку Создать.
Для создания базы данных нужно ввести логин и пароль. Пароль можно сгенерировать. После того как логин и пароль придуманы жмем кнопку Создать.
 Вот и все — база создана. Ее мы видим в списке баз в этом же окне.
Вот и все — база создана. Ее мы видим в списке баз в этом же окне.

Сейчас вам нужно запомнить данные для доступа к базе данных, лучше записать в блокнот.
- Адрес хоста: Localhost
- Имя базы данных: Оно будет состоять из имени пользователя плюс имя базы которое вы ввели. В нашем примере это: mailrusc_baza1.
- Имя пользователя к базе данных: В этом окне оно не отображается. По умолчанию оно совпадает с именем базы данных. В нашем примере это: mailrusc_baza1.
- Пароль: тот что вы ввели или сгенерировали.
База создана, данные для доступа мы запомнили. Идем дальше.
Сейчас вам нужно будет распаковать архив «prestashop_1.6.1.4.zip», потому что файлы скрипта помещены в папку «prestashop» внутри архива. Нам нужно пересобрать архив таким образом, что бы внутри него сразу были файлы скрипта, а не файлы скрипта в папке. Для этого распаковываете архив «prestashop_1.6.1.4.zip», заходите в папку «prestashop», выделяете все файлы и добавляете их в новый архив. Загружать скрипт будем именно архивом. Это делаем по той причине, что файлов в дистрибутиве очень много и загрузка всех файлов займет очень много времени. По этому быстрее загрузить на хостинг один архив и затем его там распаковать.
Архив с русификацией «ru.gzip» пока не трогаем. Его мы зальем после установки, если потребуется.
Загружать архив со скриптом PrestaShop на хостинг можно двумя путями: через файловый менеджер хостинга и через FTP. Первый способ удобнее, но при низкой скорости интернета может не сработать. Второй способ будет работать и на низких каналах связи но потребует установку специальной программы: FTP менеджера на ваш компьютер.
В этом уроке мы рассмотрим способ загрузка через файловый менеджер хостинга. В панели управления хостингом выбираем пункт «Файловый менеджер»:
 Зайдя в файловый менеджер мы увидим одну единственную папку «public_html».
Зайдя в файловый менеджер мы увидим одну единственную папку «public_html».
 В эту папку и нежно нам закачать архив со скриптом. Для этого нужно ее открыть, удалить из нее файл заглушку index и нажать кнопку «Загрузить файлы»:
В эту папку и нежно нам закачать архив со скриптом. Для этого нужно ее открыть, удалить из нее файл заглушку index и нажать кнопку «Загрузить файлы»:
 В открывшемся окне нужно выбрать Brouse и указать путь к файлу с дистрибутивом PrestaShop на вашем компьютере. После этого ставим галочку напротив выбранного файла и жмем «Загрузка»:
В открывшемся окне нужно выбрать Brouse и указать путь к файлу с дистрибутивом PrestaShop на вашем компьютере. После этого ставим галочку напротив выбранного файла и жмем «Загрузка»:
 Далее закрываем окно загрузки, кликаем по закаченному архиву правой кнопкой мыши и выбираем «Распаковать архив».
Далее закрываем окно загрузки, кликаем по закаченному архиву правой кнопкой мыши и выбираем «Распаковать архив».
Непосредственно установка
Все подготовительные действия проделаны и можно приступать непосредственно к установке Prestashop. Вбиваем в браузере ваше доменное имя и следуем по шагам мастера установки.
Шаг 1. Выбор языка установки.
Автоматически будет выбран Русский язык:
 Жмем вперед.
Жмем вперед.
Шаг 2. Лицензионные соглашения.
Ставим галочку что согласны.
 Шаг 3. Проверки совместимости вашего хостинга и PrestaShop.
Шаг 3. Проверки совместимости вашего хостинга и PrestaShop.
Если ваш хостинг соответствует всем требовниям PrestaShop, то вы увидите только одно сообщение: Ваша система полностью готова к установке PrestaShop!

Шаг 4. Информация о магазине.
Вам нужно будет ввести название вашего магазина, логин и пароль админки, направление деятельности для того что бы PrestaShop наилучшим образобм подготовил для вас систему.

Шаг 5. Ввод сведений для подключения к базе данных.
На этом шаге вам нужно ввести название и пароль к базе данных, которую вы делали ранее. В поле «Логин базы данных» так же нужно ввести имя базы данных (на хостинге Beget они совпадают). Остальные поля не трогаем.
 Шаг 6. Установка
Шаг 6. Установка
Тут уже ничего делать не нужно. Просто наблюдаем за бегунком.

Шаг 7. После установки.
После того как установка будет завершена, вам порекомендуют удалить папку Install. Сделать вы это можете через файловый менеджер хостинга.
Так же вы увидите две кнопочки для перехода в админку и для перехода в витрину. Перейдите в админку и запомните путь. Он будет такого вида: http://domen.ru/admin231oxclpt. По нему вы всегда будете входить в админку вашего интернет-магазина.