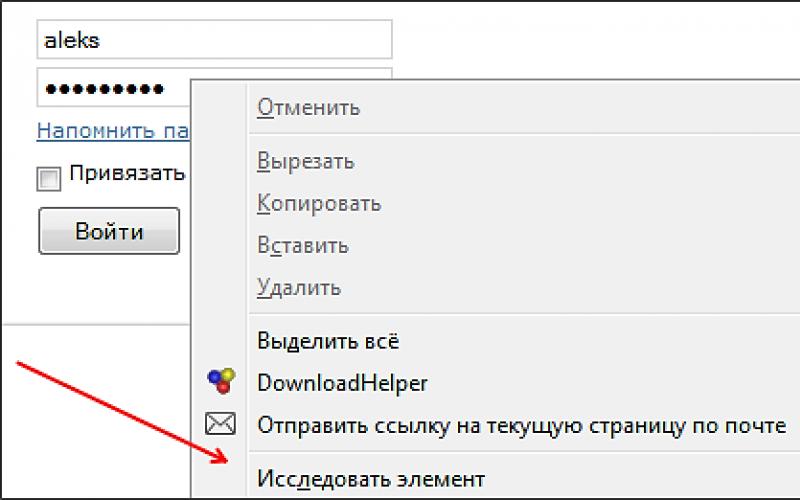
Подробно и детально расскажу о том, как объединять ячейки по вертикали и горизонтали в таблицах.
В этой статье мы не будем объяснять принципы создания html таблиц, для получениях этих знаний пройдите наш курс по HTML .
Для объединения ячеек внутри table существуют два атрибута, задаваемые тэгу
У некоторых людей появляются затруднения с использованием этих атрибутов, проблемы с объединением ячеек.
Атрибуты colspan и rowspan принимают в качестве параметра целые значения от 0 до 1000 . Вот небольшой пример того, как можно объединять ячейки в таблице.
На первый взгляд реализована не очень сложная структура, но поглядев на обилие
Мы вам предлагаем универсальный и очень удобный способ объединения ячеек.
Для начала подготовьте заготовку вашей будущей таблицы, представив ее со всеми разделенными ячейками. Это может быть таблица 3х3 , 6х10 и так далее. Каждой ячейке дадим свой номер, начиная считать слева направо и сверху вниз.
Разберем создание таблицы, показанной выше по этому методу.
Вот как будет выглядеть код нашей заготовки и сама заготовка:
| 1 | 2 | 3 | 4 |
| 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 |
| 1 | 2 | 3 | 4 |
| 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 |
Необходимо объединить ячейки с номерами 1,2,3 по горизонтали. Для этого в коде, ячейке № 1 добавляем атрибут colspan со значением 3 . И удаляем
| 1,2,3 | 4 | ||
| 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 |
| 1,2,3 | 4 | ||
| 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 |
Теперь нам нужно объединить ячейки 9 и 13 по вертикали. Проделываем аналогичную процедуру - ячейке № 9 задаем атрибут rowspan со значением 2 , удаляем ячейку с № 13, в объединенную ячейку записываем номера ячеек из которых она состоит.
Так изменится наш код и внешний вид таблицы:
| 1,2,3 | 4 | ||
| 5 | 6 | 7 | 8 |
| 9,13 | 10 | 11 | 12 |
| 14 | 15 | 16 | |
| 1,2,3 | 4 | ||
| 5 | 6 | 7 | 8 |
| 9,13 | 10 | 11 | 12 |
| 14 | 15 | 16 | |
Осталось объединить 11,12,15,16 ячейки в одну. Для этого ячейке с № 11 записываем атрибуты colspan ="2" rowspan ="2" . Ячейки 12,15,16 удаляем из кода. Записываем в объединенную ячейку номера 11,12,13,14.
Так изменится наш код и внешний вид таблицы:
| 1,2,3 | 4 | ||
| 5 | 6 | 7 | 8 |
| 9,13 | 10 | 11,12,15,16 | |
| 14 | |||
| 1,2,3 | 4 | ||
| 5 | 6 | 7 | 8 |
| 9,13 | 10 | 11,12,15,16 | |
| 14 | |||
Вот и все, мы получили исходную таблицу, теперь ячейки можно заполнять той информацией, которая вам будет удобно.
Надеемся, вы поняли принцип создания сложных таблиц с объединением ячеек.
Таблицы Excel построены несколько по иному принципу, чем в Word. Если в последнем мы можем разделять клетки, то в Эксель ячейка – неделимая единица. Вопрос получения двух столбцов под одной общей шапкой довольно распространен, поэтому важно знать, как объединить ячейки в Excel, поскольку в этом случае возникает необходимость именно объединения фрагмента таблицы.
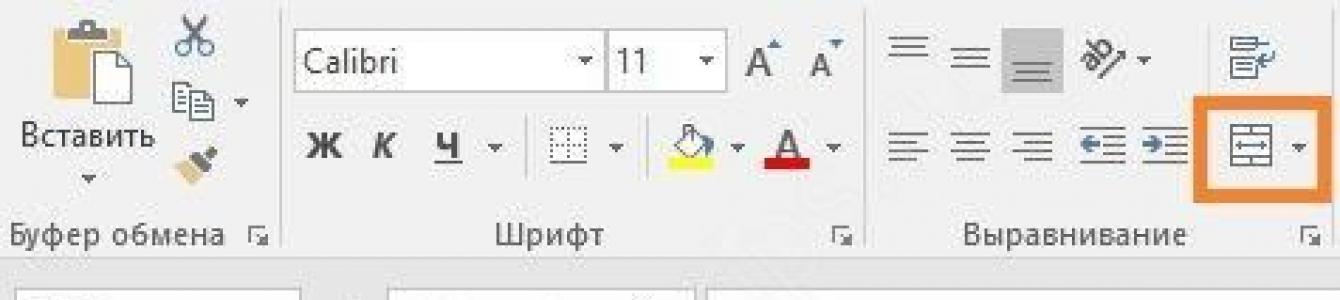
Метод 1 – панель инструментов.
На панели вы увидите кнопку объединения.
Чтобы ею воспользоваться, выделите диапазон, подлежащий объединению, и нажмите ее.
В итоге будет произведено объединение.
Если нажать на стрелочку около этой кнопки, то вы увидите меню.
Команда «Объединить и поместить в центре» позволяет отцентрировать содержимое нового фрагмента. Если Вы попытаетесь объединить диапазон со значением, то будут сохранены данные только из первого из объединяемых адресов. А Вы увидите предупреждение.
Согласие приведет к потере остальных данных.
Команда «Объединить по строкам» создаст консолидированные ячейки в каждой строке.

Команда «Объединить ячейки» аналогична первой, только без выравнивания текста по центру.
Последний пункт отвечает на вопрос, как отменить объединение ячеек в Excel.
Метод 2 – использование меню
В последних версиях офиса классическое меню было заменено на вкладки. А вызов привычных окон осуществляется с помощью небольших значков в правом нижнем углу вкладки.
Не забудьте предварительно выделить объединяемые клетки и нажмите на этот значок. Появится окно выравнивания.
Ставьте галочку около пункта «Объединение ячеек». Здесь же в соответствующих выпадающих полях вы можете указать параметры выравнивания данных.
Метод 3 – копирование уже объединенных данных
Если Вам нужно воспроизвести уже имеющееся объединение, то воспользуйтесь буфером обмена. Комбинация горячих клавиш для объединения ячеек в Excel в таком случае будет следующей:
CTRL+C – скопировать в буфер обмена.
CTR+V – вставить из буфера обмена.
Установите указатель на выбранную позицию.
Скопируйте с помощью нажатия CRTL+C. Признаком того, что данные скопированы будут «бегущие муравьи» - анимация рамки по ее границам.
Установите курсор на нужную клетку. Выделять при этом такое же количество адресов необязательно, Excel автоматически выберет необходимое число и выполнит команду. Правда, данные пропадут. Нажмите кнопки для вставки из буфера. Аналогичное объединение появится в выбранном месте.
Метод 4 – формат по образцу
В Excel, как и в любой программе пакета Office, есть очень удобная кнопка «Формат по образцу».
Она находится в разделе «Буфер обмена».
Поставьте указатель на объединенный фрагмент и нажмите эту кнопку. Переведите указатель на нужное место и щелкните мышью. Форматирование будет полностью воспроизведено.
Пока команда находится в ожидании, около указателя мыши будет висеть значок щетки. Как только Вы нажмете мышкой, значок пропадет и появится новый объединенный фрагмент.
Как объединить содержимое ячейки в таблице Excel с сохранением данных
Это актуальная проблема. В любом из предыдущих способов Excel удаляет данные. Для их сохранения используется функция «Сцепить».
Нажмите значок Fx около строки формул. Так вы вызовете окно вставки функций.

Введите в строку поиска название «Сцепить» и нажмите кнопку «Найти».

Выделите найденную функцию и нажмите «Ок». Появится окно настройки.
Укажите диапазон руками или выделите его мышью.
Обратите внимание, что функция должна стоять по адресу отдельно от объединяемых. Если Вам необходимо поместить консолидированные данные в объединенный диапазон, то сделайте объединение заранее, а затем вводите туда функцию.
Горячие клавиши, позволяющие объединить ячейки в Excel без потери данных отсутствуют, поэтому можно воспользоваться другими способами.
Еще одна возможность выполнить объединение текста из нескольких ячеек Excel
– воспользоваться оператором «&», который производит объединение строк. Чтобы начать ввод формулы, поставьте указатель на то место, где будет расположен новый текст и нажмите знак «=». Затем мышкой щелкните по первому адресу, нажмите &, щелкните по второму и так далее.
Объединение текста из двух разных ячеек в одну в Excel версий 2003-2010 осуществляется аналогично.
Как убрать объединение ячеек в Excel
Можно воспользоваться последним пунктом из меню кнопки «Объединить ячейки».
Или можно снять галочку в окне форматирования.
Как объединить с помощью макроса
Один из самых сложных способов – самостоятельно написать программу, которая позволит автоматизировать процесс. В пакет Microsoft Office добавлен разработчик кода на языке VBA. Чтобы им воспользоваться, нажмите ALT+F11. Откроется окно добавления программного кода.
Выполните команду Insert – Module.
Откроется окно для ввода данных.
Скопируйте и вставьте код.
Sub Merge_Column() Dim i1 As Long Dim i2 As Long Dim f As Long Dim textCol As String Application.DisplayAlerts = False For f = 1 To Selection.Areas.Count For i1 = 1 To Selection.Areas(f).Columns.Count textCol = Selection.Areas(f).Cells(1, i1) For i2 = 2 To Selection.Areas(f).Rows.Count textCol = textCol & Chr(10) & Selection.Areas(k).Cells(i2, i1) Next Selection.Areas(f).Columns(i1).Merge Selection.Areas(f).Cells(1, i1) = intext Next Next Application.DisplayAlerts = True End Sub
Перейдите в Excel, нажав на его значок в левом верхнем углу.
Выделите объединяемый диапазон и запустите макрос на вкладке «Вид» - «Макросы».
Выберите нужный макрос и нажмите кнопку «Выполнить».
Фрагменты таблицы будут объединяться.
Не активна кнопка ячейки в Excel
Это редкий случай, но тем не менее такое происходит.
Сортировка объединенных ячеек Excel
Здесь трудность заключается в том, что все сортируемые фрагменты должны иметь один размер. Поэтому Вам необходимо для нестандартных в столбце или строке объединений отменить операцию объединения, и выполнить ее заново в том же размере, что и все остальные. Например, если Вы пытаетесь отсортировать столбец, где все объединены по два, а один по три – либо все объединяйте по три, либо трех-ячейковый переводите в двух. Иначе получите такую ошибку
После того, как привели объединения в порядок, нажимайте кнопку «Сортировка и фильтр» в панели инструментов (справа) в разделе «Главная».
Выберите нужный вид сортировки.
Как найти объединенные ячейки в Excel
Если лист Excel большой, на нем бывает трудно обнаружить объединенные данные. В таком случае воспользуемся поиском. На вкладке «Главная» нажмите кнопку «Найти и выделить» и выберите «Найти». Или нажмите горячие клавиши Ctrl + F. Читайте больше 
Затем нажмите «Параметры» и «Формат».
Поставьте галочку около пункта «Объединение ячеек» и нажмите «ОК».
Дальше нажмите «Найти все» или «Найти далее», и нужные адреса будут выделяться последовательно. При нажатии на первую кнопку Вы увидите перечень всех объединенных диапазонов.
Вот и вся информация по объединенным ячейкам. Надеемся, она поможет Вам быстро и легко создавать книги в Excel и без проблем с ними работать.
Отличного Вам дня!
Весьма удобный элемент. С ними можно делать что угодно. Разумеется, основное назначение - размещение информации в виде таблицы. Но разработчики сайтов пошли дальше. Одно время очень популярно было использовать таблицы для создания каркаса сайта. Сейчас профессионалы стараются так не делать.
Таблицы нашли свое широкое применение из-за большого количества атрибутов. Например, очень полезным оказалось свойство объединения строк или столбцов.
Введение в теорию
В HTML объединение ячеек происходит при помощи двух атрибутов: colspan и rowspan. Они указываются для тега td.
Давайте для начала разберем структуру любой таблицы, прежде чем будем углубляться в тему. В любой таблице есть строка, а в ней - ячейки. Запомните, что изначально все таблицы должны содержать одинаковое количество ячеек.
На рисунке выше указано две строки, и в каждой по три ячейки. Это является обычной таблицей. Если вы в какой-нибудь строке укажите меньшее количество ячеек, то таблица "съедет", всё будет отображаться некорректно.
HTML-таблица: объединение ячеек по вертикали и горизонтали
Указывать меньшее количество ячеек или строк можно только в том случае, если вы что-то объединяете. Но вместо удаленного элемента в ближайшем соседнем к началу нужно указать дополнительный атрибут. Если объединяете столбцы, то colspan, если строки, то rowspan. В значении атрибута указывается количество элементов, которые нужно объединить.
Обратите внимание, что указывать нужно именно в ближайшем элементе к началу. Например, на рисунке выше, если бы вы хотели объединить ячейку 1 и 2, нужно указать в ячейке 1 атрибут colspan со значением два. И удалить ячейку номер 2 или 3, уже не важно.
Суть заключается в том, что вы указываете ячейке, сколько пространства она займет. По умолчанию значение составляет 1.
Объединение ячеек по вертикали HTML-таблицы происходит по такому же принципу. Просто занимаемое пространство будет считаться по вертикали. Смотрим рисунок ниже.

Здесь ячейка с цифрой 43 занимает две строки. Для этого указали атрибут rowspan. Запоминается просто:
- Row - строка.
- Col - колонка/столбец.
- Span - объединение.
Создатели языка старались максимально приблизить его к человеческому, чтобы, даже не зная его, можно было хоть как-то разбираться.
В HTML объединение ячеек можно делать сразу в двух направлениях: по вертикали и горизонтали. Для этого указываем одновременно оба атрибута.

На рисунке выше как раз это и указано, что можно делать объединение: строк, столбцов и одновременно столбцов и строк.
HTML: объединение ячеек. Примеры
Рассмотрим более сложные поэтапные примеры в больших таблицах. Ниже на рисунке слева указан исходный вариант обычной таблицы. А справа - вариант с объединением двух ячеек во второй строке. Так нагляднее и проще сравнивать HTML-код.

Так же можно объединить три ячейки в центре. В первом случае атрибут colspan указывали в ячейке №1. Здесь первая будет без изменений, а во второй добавлен colspan, равный трем.

Если же вы хотите объединить все ячейке в строке до единой, то удаляем четыре td и в первой указываем colspan="5".

Как видите, на деле всё это просто. Сложного ничего нет. Главное, внимательно, с первого раза, разобраться во всех подводных камнях таблиц, и потом никаких проблем возникать не должно.
Таблицы как каркас сайта
В HTML объединение ячеек не всегда используется для обычных таблиц с информацией (как в Word или Excel). Разработчики сайтов часто, а раньше поголовно использовали их для верстки сайтов.
Например, можно рассмотреть этот макет сайта. Данный дизайн - очень простой и примитивный. Но здесь можно показать использование объединения явным образом.

Здесь изначально была таблица из трех строк, по две ячейки в каждой. Затем, чтобы разместить логотип сайта, две ячейки в первой строке были объединены. В нижней строке сделали то же самое, чтобы разместить "подвал".
Благодаря этому можно размещать элементы дизайна на своих местах, и ничто никуда не уедет за свои пределы. Это весьма удобно и просто. Поэтому и было настолько популярно. Сейчас же рекомендуется для создания блоков тег div.
Заключение
И помните, что в HTML table объединение ячеек можно делать как угодно. Всё зависит от того, что вам надо, и как вы хотите это оформить. Главное, не запутайтесь. Если хотите создать большую таблицу с большим количеством объединений, то рекомендуется предварительно нарисовать всё это на листочке или в Paint. Начинающим верстальщикам так будет проще.
Когда наберетесь опыта, такие операции вы сможете без труда производить в своей голове.
Таблицы в HTML имеют две функции. Первая - это собственно таблицы, то есть вывод информации в виде таблицы. А вторая - это вёртска страницы. Отдельные части контента размещаются в разных ячейках таблицы и таким образом оказываются в нужном месте страницы.
Создание таблицы
Рассмотрим, как создать таблицу в HTML. Это делается с помощью тэга
|
добавляет в строку ячейку. Не забывайте, что тэги нужно закрывать. Для примера создадим такую таблицу:
Для того, чтобы были видны рамки таблицы, тэгу
|